A free SEO, UX and performance audit of your site, from Google itself?
Important info from whose opinion matters the most.
In 14 seconds.
High are the chances, that you'll find yourself using todays by far most popular browser - Google Chrome. In return for you using this free piece of software, it sends telemetry data to its maker, which is then used to evalute many factors of the site you visit. This performance and user experience data has an impact on site rankings. Along with other stats, this data used by Google to rank your site is available right inside Chrome in form of audits. Use it to improve your site and get more free quality traffic.
tl;dr: The Lighthouse audits tool can be found in Developer Tools built into Chrome, accessible via F12. They reveal how Google views your site and how it may impact ranking, thus the amount of organic traffic.
The Lighthouse audits are:
- Performance
- Adherence to Progressive Web Apps standards
- Adherence to Best Practices of modern web dev (UX)
- Accessibility to people with disabilities or impairments
- "Optimization of search engine result ranking" - yes, taking guesswork out of SEO efforts
Why are these audits important?
A way to improve rankings and get more free traffic
Google is the one who delivers most of your unpaid, and probably best quality, (organic) traffic. How much? That depends on your site's rankings. How to get better rankings? Pay attention to what Google has to say about your site, because it ranks (and sends more visitors to) sites it views as fast, well-optimized, which give users the best experience (besides quality relevant content).
Unique important data from real-world testing
While source code analysis tells a lot about how a page is coded and how it might behave during loading and use (mostly theory), this is a real-world scenario: loading and rendering of an actual page is being evaluated.
Loading time of a page has a direct impact on how many visitors use your site.. or leave, should a slow page test their patience too much. Only actual rendering will reveal the important figures on what percentage of visitors abandon your site for being too sluggish.
Not only speed and rankings, but UX too.
Your site may be fast, loaded with valuable and unique information, well indexable by search engines and all, but if the mobile version is absent, you lose more then half of your audience, since the site simply does not fit onto their phone displays.
Responsive or adaptive sites are common now, so the situation is probably not as dramatic, but the number of visitors leaving your site prematurely might still be high for reasons, such as fonts being too tiny, bad contrast, buttons too close to each other, and other obstacles.
Why would Google give away it's "insider info"?
In the early days of the internets, SEO was more of a way of tricking the search engine into giving optimized sites more exposure then they deserve. Today, black-hat sorcery is much harder to pull off. No only because of the amount of factors that come into play (hundreds), or because of algorithms getting smarter, but because Google has access to user behavior data. SEO is therefore becoming more UX: If the ranking factors of your site are the best and so is the content, but it is hard to navigate, slow, making abandonment rate is high, rankings will be low.
In other words, SEO is not all about getting visitors to the site, but more and more about making them satisfied, when they get there. Since the latter has become the site owner's and search engine's common goal, Google is happy with helping you reach it and share the necessary information in form of these audits.
2 most important Lighthouse audits:
Performance and SEO
The other available Lighthouse audits may or may not bring you as much value, as the two mentioned. Here's why:
The Progressive Web App may not apply to you at all, if that is not what you are trying to build. While Best Practices and Accessibility audits will give you great ideas on how to improve UX, it is very much about human perception of the site, about the business logic behind it, even the emotions arising from the look and feel. Some of the audit suggestions might go against what your site is about and might even clash with each other. Often, there is no right or wrong here.
Performance and SEO Lighthouse audits are more technical. While argue about when a font is large enough or too big, there is no discussion that a smooth, fast-loading site is better then a slow one with janky transitions. Same goes for optimizing the content, so that Google can access it and understand it. Again, Google has an idea about what great sites are like and you want yours to be among them (score high in the audits), but the Performance and SEO audits are more important, then with the other three, simply because the rights and wrongs are more obvious here.
How much is scoring high in Lighthouse, or other audits, necessary?
Aiming for 100/100 is not necessary, and in many cases not even doable, for several reasons. This applies to Performance and SEO audits too.
If a site is all about displaying real-time wind currents or stock trades, it relies mostly on some heavy scripts and substantial amounts of data that needs to be loaded to make things work. This takes more time, processing power and bandwidth unlike with loading a typical blog, and makes you score low in the audits.
Or the audit might suggest an image file is too big and lower your score. What the audit doesn't know, that further lossy compression of the particular image would simply make it ugly. Having that said, another Google's auditing tool - PageSpeed Insights may often recommend compressing images and even does that for your and let's you download the compressed version, which is nice. But in case the image is small enough already, the tool might still nag about it being too big, but downloading the compressed version will only give you a text file saying, the image can't be compressed any further.
As in these cases, it often makes no sense to aim for a higher score, as it can not be done, it would really improve nothing, or go against some other criteria, or simply may not be worth the effort.
But we did it anyway
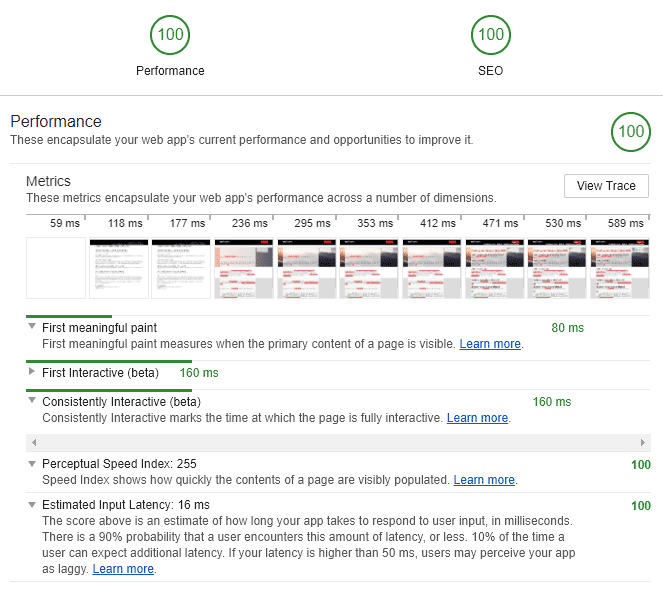
https://netwell.digital: Performance 100, SEO 100
Since making the best-performing, optimized sites is our job, we took the challenge. But if it wasn't for learning important stuff applied to our work, to our client's sites and to our Spotlight webdev platform (and about the bragging rights), achieveing a hundred is not a real goal.
The following refers to time needed for a user to see the contents of the page and interact with it, including a timelime, as it is being rendered.

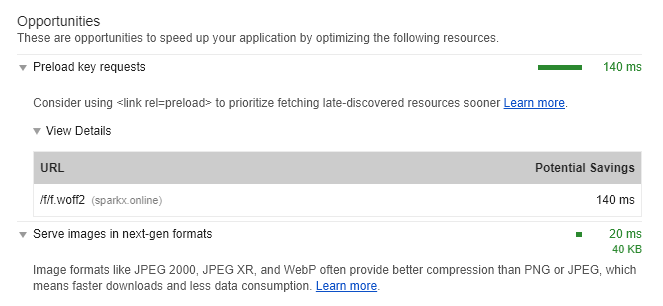
Opportunities
Suggestions to prioritize resources and server images in next-gen formats are an example, that even with a hundred percent rating, there is always something seemingly improvable. However:
The mentioned font is lazy-loaded after the page is rendered and usable, to enable user interaction asap. For this reason we do not want to preload it, as it is a non-critical, 2nd priority resource. The audit algorithm may not be aware of this approach.
Serving next-gen format such as WEBP images is a good idea, when the format gets wider supported. Using new, but suggested technologies may cause compatibility issues with older or alternative browsers.

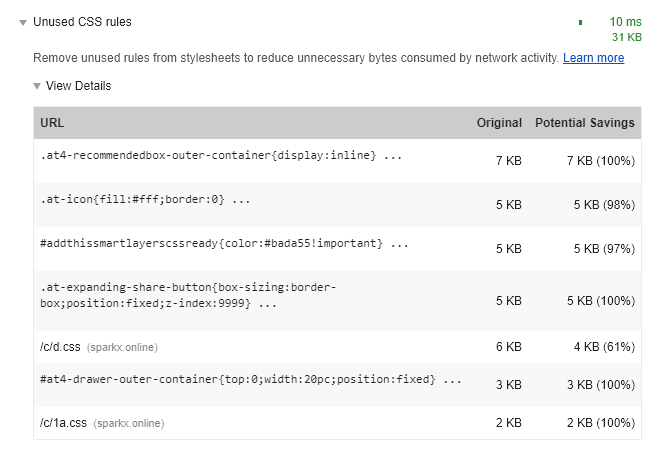
Unused CSS rules
These are surplus code - residual instructions as to how the page should look and feel, but not applied to elements in a page. Typically a site has sets of CSS rules common for many pages, and not all rules are applicable to all pages.
Also, in this specific case, none of the suggested fixes can by done, since some of the CSS is generated by an external 3rd party script, and local CSS files are loaded intentionally.

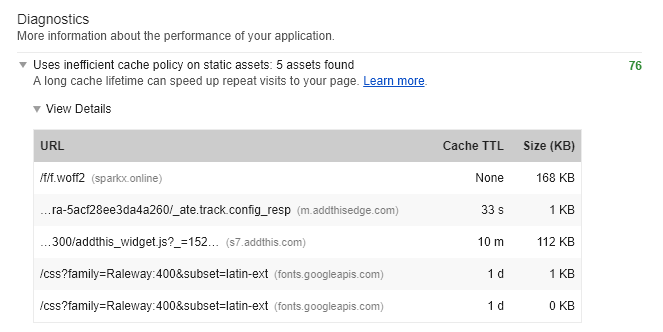
More potential fixes
4 out of five of the inefficiencies can not be fixed, as they refer to external resources.

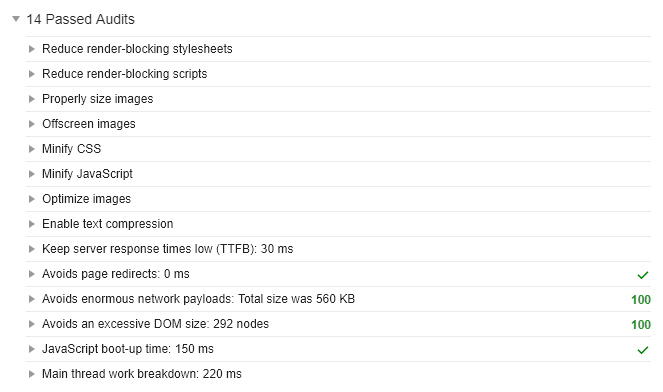
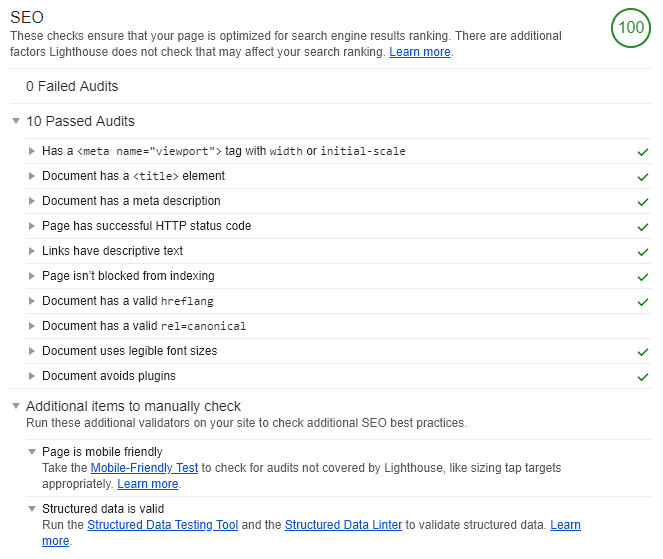
Additional Diagnostics and SEO audits
Many of the tested parameters may often not be applicable:


Other resources for testing
Check out the following tools to analyse and benchmark your site's performance, usability and state of SEO.
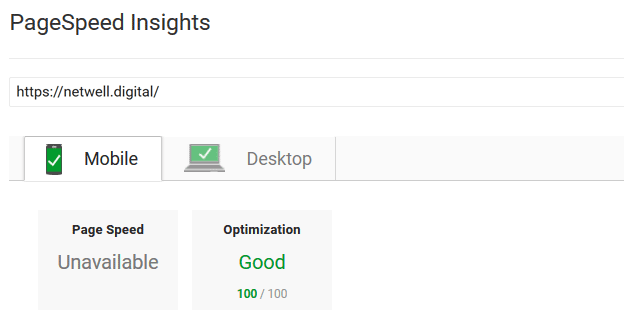
PageSpeed Insights
Part of Google's "Make the Web Faster" PageSpeed tools, this is a "lighter" alternative to Lighthouse. PageSpeed Insights run on Google's servers, so you can check any live site in any browser. It gives you quick tips on potential improvements for both mobile and desktop versions of your site, without going into too much detail.

Think with Google
Think with Google is about data insights, about the position of your site towards markets, consumers and competitors, not just SEO and other tech stuff. Think with Google Tools give you insights related your online endeavour, but it also let's you look around the online landscape.
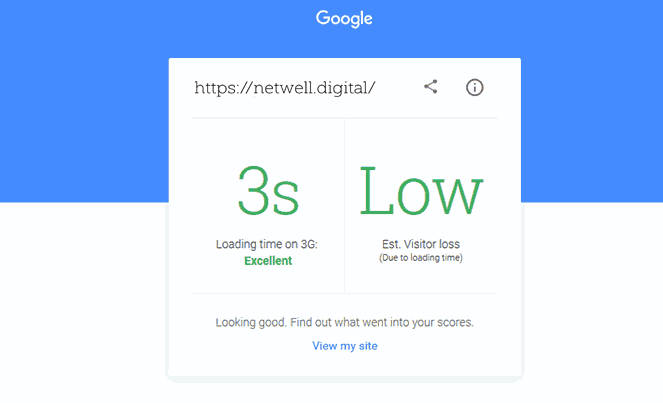
As for site performance and SEO the Test My Site tool test loading and rendering on a 3G mobile device.
Why 3G?
70% of mobile network connections globally will occur at 3G or slower speeds through 2020 (as predicted by Google).
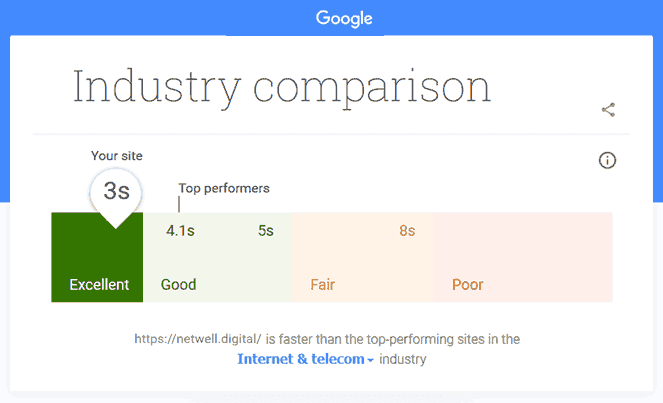
Industry comparison

Site performance

Loading time

Get relevant info in 14 seconds
14 seconds is what it took get the information shown above. If you follow through, the impact on your online business could be dramatic.
In case you just scrolled through the page, without really reading it..
.., do this now, anyway:
- Open Chrome, press F12, select the Audits tab, pick the audits you want, run them.
- Go to PageSpeed Insights, check out how well this site is doing, fill in the site of your choice to compare.
- Repeat the previous step on Test My Site tool.
- We can help you fix it. Call us, or send an e-mail.